フレームのオブジェクトにホイールとサスペンションのオブジェクトを従属させることにした。この調子で行くと、乗る人間もフレームに従属することになりそうだ。
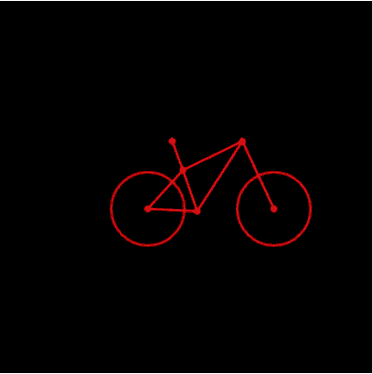
今日はとりあえずフレームとホイールのデータ設定と描画の途中まで。フレームは全体としてスプライト描画し、物理的な回転中心とスプライトの回転中心を合わせることで、スプライトの機能を使った平行移動と回転のみでフレーム描画ができるようにする予定。ホイールは別物のスプライトにして、回転しているところが分かるようにするつもり。
それから、ようやくjavascriptの書き方が少し分かってきた。規則が緩すぎてなんとでもできる。どこかの学校のようだ。自己規律がなければとんでもないことになってしまうが、まだ自分でルールを作れるほどは分かっていない。それはともかくオブジェクト型の引数はポインタ渡しになるようだ。

enchant(); game_size=320; dt=1/1000.0; hdt=dt/2.0; scale=100.0/1.0; //dots/meter frame_image_size=scale*2; function NODE(type_,x_,y_,mass_){ this.type=type_; this.x=x_/1000; this.y=y_/1000; this.mass=mass_; } var WHEEL = enchant.Class.create(Sprite,{ initialize: function(frame,i,r_){ var x=frame.node[i].x; var y=frame.node[i].y; var theta=Math.atan2(y,x); theta+=frame.theta; var dr=Math.sqrt(x*x+y*y); this.xx=frame.X+dr*Math.cos(theta); this.yy=frame.Y+dr*Math.sin(theta); this.radius=r_/1000; var rad=this.radius*scale; var is=Math.floor(this.radius*scale*2.0*1.1); enchant.Sprite.call(this, is, is); var surface=new Surface(is,is); surface.context.fillStyle="red"; surface.context.strokeStyle="red"; surface.context.lineWidth=2; surface.context.beginPath(); surface.context.arc(is/2,is/2,rad,0.0,Math.PI*2); surface.context.stroke(); this.image=surface; this.x=-is/2+this.xx*scale; this.y=-is/2-this.yy*scale+game_size; game.rootScene.addChild(this); } }); var FRAME = enchant.Class.create(Sprite,{ initialize: function(is){ this.image_size=is; enchant.Sprite.call(this, this.image_size, this.image_size); this.num_node=6; this.X=0.0; this.Y=0.0; this.M=0.0; this.Vx=0.0; this.Vy=0.0; this.Ax=0.0; this.Ay=0.0; this.I=0.0; this.theta=0.0; this.omega=0.0; this.Ao=0.0; this.node=Array(this.num_node); this.node[0]=new NODE("RearEnd",0, 0 ,3.0); this.node[1]=new NODE("BB",425, -20 ,1.8); this.node[2]=new NODE("TopChainSeat",302, 333 ,0.5); this.node[3]=new NODE("Head",814, 582 ,1.8); this.node[4]=new NODE("Saddle",210, 582 ,0.4); this.node[5]=new NODE("Fork",1085,0 ,0); for(var i=0;i<this.num_node;i++) { this.X+=this.node[i].x*this.node[i].mass; this.Y+=this.node[i].y*this.node[i].mass; this.M+=this.node[i].mass; } this.X/=this.M; this.Y/=this.M; for(i=0;i<this.num_node;i++) { var dx=this.node[i].x-this.X; var dy=this.node[i].y-this.Y; this.I+=(dx*dx+dy*dy)*this.node[i].mass; this.node[i].x=dx; this.node[i].y=dy; } this.X=game_size/2/scale; this.Y=game_size/2/scale; this.x=-this.image_size/2+this.X*scale; this.y=-this.image_size/2+game_size-this.Y*scale; var surface=new Surface(this.image_size,this.image_size); surface.context.fillStyle="red"; surface.context.strokeStyle="red"; surface.context.lineWidth=2; for(i=0;i<this.num_node;i++) { var x=this.node[i].x*scale+this.image_size/2; var y=this.image_size/2-this.node[i].y*scale; surface.context.beginPath(); surface.context.arc(x,y,3,0,Math.PI*2); surface.context.fill(); } this.connect(0,1,surface); this.connect(0,2,surface); this.connect(1,2,surface); this.connect(1,3,surface); this.connect(2,3,surface); this.connect(2,4,surface); this.connect(3,5,surface); this.image=surface; this.RWheel=new WHEEL(this,0,315); this.FWheel=new WHEEL(this,5,315); game.rootScene.addChild(this); }, connect: function(i,j,surf){ var x1=this.node[i].x*scale+this.image_size/2; var y1=this.image_size/2-this.node[i].y*scale; var x2=this.node[j].x*scale+this.image_size/2; var y2=this.image_size/2-this.node[j].y*scale; surf.context.beginPath(); surf.context.moveTo(x1,y1); surf.context.lineTo(x2,y2); surf.context.stroke(); } }); window.onload = function(){ game = new Core(game_size, game_size); game.fps = 100; game.onload = function(){ game.rootScene.backgroundColor = "black"; var frame=new FRAME(frame_image_size); }; game.start(); };